Что-то вроде этого на сайте Stackoverflow было бы неплохо!
Или что-то не-jQuery, которое не конфликтует с тегами jQuery $(), было бы замечательно.
Что-то вроде этого на сайте Stackoverflow было бы неплохо!
Или что-то не-jQuery, которое не конфликтует с тегами jQuery $(), было бы замечательно.
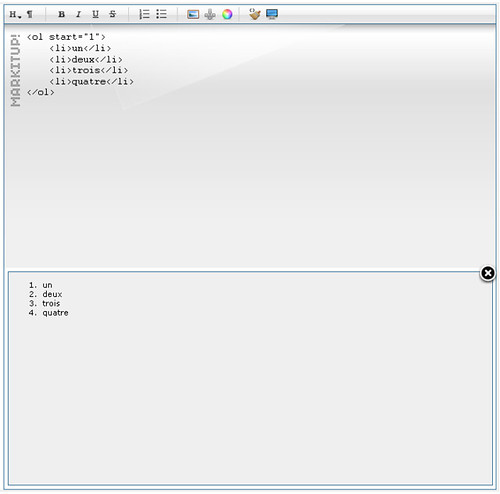
Я удивлен, что никто не упомянул markitup:
markItUp! это плагин JavaScript, встроенный в библиотеку jQuery. Он позволяет превратить любое текстовое поле в редактор разметки. Html, Textile, Wiki Синтаксис, Markdown, BBcode или даже ваша собственная система Markup могут быть легко реализованы.

Для меня markitup является отличным редактором. Он делает богатый текст в качестве редактора разметки и позволяет использовать разные стандарты: html, wiki, UBB и т.д. Он также позволяет плагинам очень легко.
IMHO tinyMce и ckeditors слишком раздуты. Я пробовал много разных редакторов, которые были бы jquery-плагинами, и лучшим на мой вкус является HtmlBox. Он чрезвычайно мал = 14Kb, уменьшен (без значков) и ненавязчив.
Я пробовал все это: 1. Редактор Avidan 2. Wymeditor 3. ueditor 4. RTE JQuery 5. jwysiwyg (GNU2) 6. Область jhtml (общедоступная лицензия Microsoft) 7. htmlbox (лицензия mit) 8. TinyMCE (gnu) 9. Ckeditor (а также FCKeditor)
CLEditor - это плагин jQuery с открытым исходным кодом, который обеспечивает легкий (чуть более 9K с иконками), полнофункциональный, кросс-браузер, расширяемый редактор WYSIWYG HTML, который можно легко добавить на любой веб-сайт. http://premiumsoftware.net/cleditor
Я лично использую FCK, потому что Tiny MCE отлично обрабатывает редактирование html, небольшие изменения в html производят множество нечетких html-тегов.
Для полного html (а не для стиля WMD b/i/a) я обычно использую http://www.fckeditor.net/. Настройка может быть немного громоздкой, но надежной на месте.
Мне очень нравится Yahoo YUI Rich Text Editor.
здесь вы найдете 10 текстовых редакторов jquery и Non-jquery: www.queness.com
ОМД выглядит хорошо. слишком плохо, что он не использует фреймворк jquery. TinyMce довольно большой и может замедлить загрузку страницы.
посмотреть это сообщение: http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
надеюсь, что это поможет
-Towfiq I.
i лично использую TinyMCE в нашем проекте, легко интегрируясь и использую.
ENDORSEMENT: TinyMCE зрелый, активно поддерживается и хорошо документирован. Он легко расширяется и генерирует приличный, действительный XHTML во время редактирования. Из-за этих причин я использую его в приложениях в течение последних трех лет. Я пробовал все остальные редакторы, упомянутые выше, но я продолжал использовать TinyMCE. Другие редакторы просто не выполняют достаточно или наращивание до расширения функциональности слишком крутое (исключение является редактором YUI).
КРИТИКА: TinyMCE не будет взаимодействовать на 100% плавно с элементами управления ASP.Net ScriptManager и UpdatePanel (без ошибок TinyMCE script). Общий размер всех скриптов TinyMCE может составлять более 1 МБ, но при необходимости загружаемые сценарии загружаются по мере необходимости.
Я бы сказал, что лучший вариант non.jQuery и $() конфликта будет dijit.Editor из Dojo Toolkit. Взгляните здесь
Markupit лучше для меня, и нашел здесь отличный список только Rich Text Editors на основе jQuery: http://smashingwall.com/tools/jquery-rich-text-editors/
Tiny MCE - лучший IMHO - я устал от них, и у Tiny есть лучшие возможности, легко создавать шаблоны контента, легко установить, какой CSS отображается в редакторе и использовать для его отображения, очень большой API, большие скины, ect...
WYM Редактор может быть разумным решением. Он генерирует надежную поддержку XHTML в формате XHTML, которая может помочь вам.
Редактор Aloha - это следующий HTML-редактор на месте. Его можно настраивать, а также создавать собственные плагины.
FYI: Недостатком является то, что он имеет ~ 1 Мбайт js файла, если требуются все функции. Но можно было бы уменьшить путем удаления нежелательных плагинов.