Я создал свою собственную тему scss и объявил ее в angular -cli.json, все работает нормально.
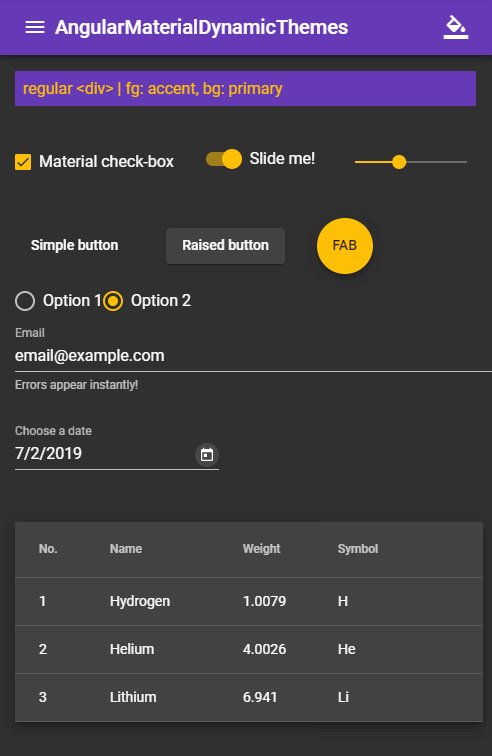
Теперь мне нужно динамически изменить тему.
Я попытался добавить вторую тему в angular -cli.json, но, как и ожидалось, она переопределяет первую.
Таким образом, возможно, одним из вариантов было бы удалить объявление темы из angular -cli.json и иметь 2 компонента, каждый из которых имеет свой собственный scss-стиль, один переопределяет другой, единственная разница между ними - стильUrls.
Или есть другой рекомендуемый способ динамически загружать scss?