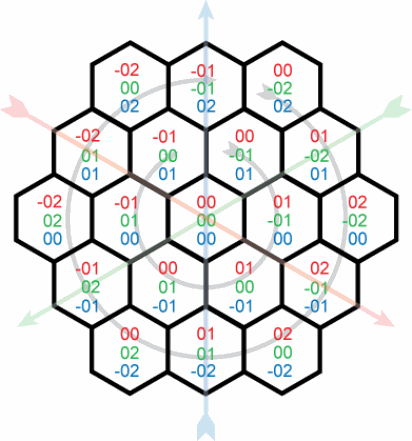
Я пытаюсь создать итеративную функцию, которая генерирует координаты xyz для гексагональной сетки. Математика никогда не была легкой для меня (я просто не очень умна!), И эта проблема меня сильно озадачила. С начальным шестнадцатеричным положением (скажем, 0,0,0 для упрощения) я хочу рассчитать координаты для каждого последующего "кольца" шестиугольников, как показано здесь:

До сих пор все, что мне удалось найти, это (пример в javascript):
var radius = 3
var xyz = [0,0,0];
//for each ring
for (var i = 0; i < radius; i++) {
var tpRing = i*6;
var tpVect = tpRing/3;
//for each vector of ring
for (var j = 0; j < 3; j++) {
//for each tile in vector
for(var k = 0; k < tpVect; k++) {
xyz[0] = ???;
xyz[1] = ???;
xyz[2] = ???;
console.log(xyz);
}
}
}
Я знаю, что каждое кольцо содержит еще шесть точек, чем предыдущее, и каждый 120 & deg; вектор содержит одну дополнительную точку для каждого шага от центра. Я также знаю, что x + y + z всегда = 0. Но как я могу сгенерировать список координат, следующих за этой последовательностью:
0,0,0
0,-1,1
1,-1,0
1,0,-1
0,1,-1
-1,1,0
-1,0,1
0,-2,2
1,-2,1
2,-2,0
2,-1,-1
2,0,-2
1,1,-2
0,2,-2
-1,2,-1
-2,2,0
-2,1,1
-2,0,2
-1,-1,2
Я, вероятно, смущен простотой ответа, но, пожалуйста, не позволяйте этому мешать вам вносить свой вклад!;) Как я уже сказал, я просто не очень умный!
Большое спасибо,
JS