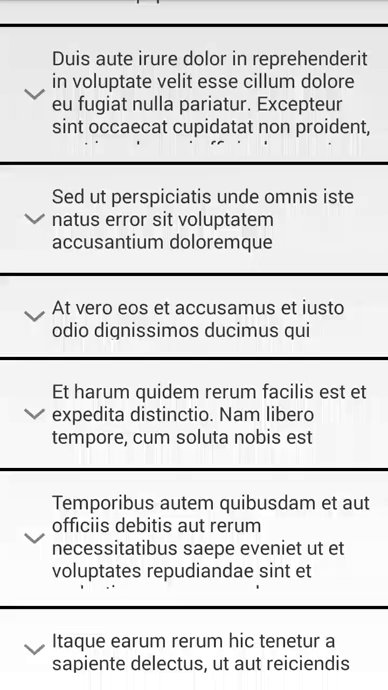
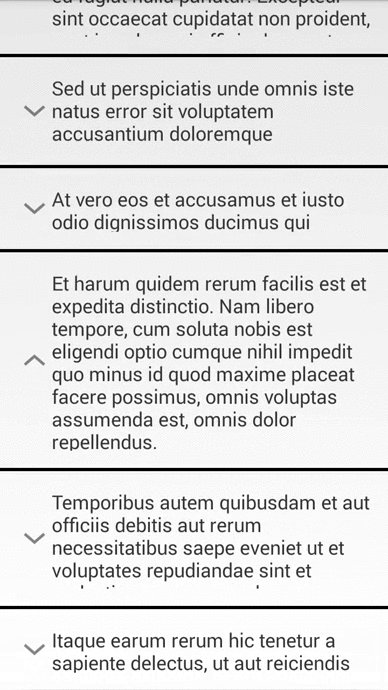
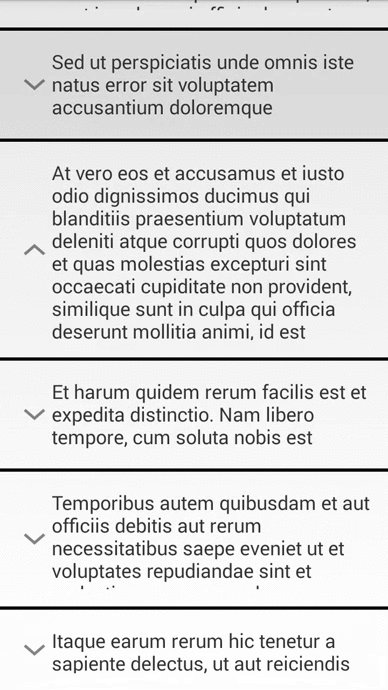
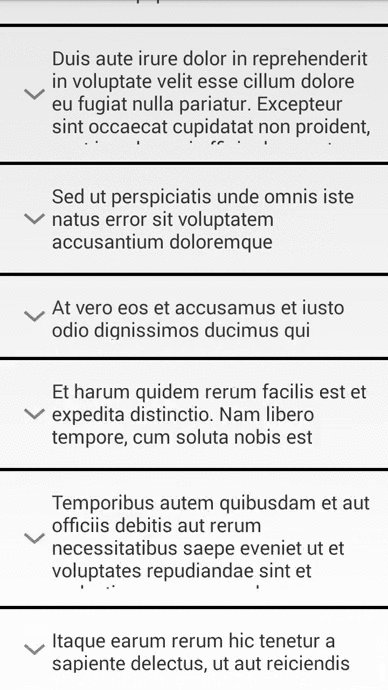
У меня есть ListView. Первоначально ListView содержит некоторые данные. Когда пользователь нажимает на элемент, в этот элемент динамически добавляется другой макет, поэтому высота будет увеличена.
Прямо сейчас, когда высота элемента увеличивается, он мгновенно отображает измененный элемент. Тем не менее, я хочу, чтобы это было анимировано, чтобы постепенно увеличивать высоту элемента.