Похоже, что окно поиска Dev Tools в Chrome 17 больше не соответствует селекторам CSS. Бу. Я знаю, что могу использовать консоль JS, но это действительно помогает мне видеть совпадения в контексте DOM. Если кто-нибудь знает, как я могу достичь этого или, альтернативно, как вернуться к предыдущей (то есть той, которая была у меня вчера) версии хром, я был бы признателен.
Как заставить селектора CSS работать в Инструментах разработчика для Chrome 17?
Ответ 1
Мне не удалось найти какое-либо обходное решение, чтобы снова использовать селектор CSS, работающий в панели поиска. Радуйтесь, потому что они вернулись!
В любом случае вы все равно можете использовать document.querySelectorAll() с селектором в консоли JS, затем щелкните правой кнопкой мыши по любому из согласованных элементов и выберите Показать в панели элементов, и он покажет вы, где он находится в DOM, так же, как и в предыдущих версиях.
Ответ 2
Другой способ - использовать $$ в консоли, например:
$$("#contents ul.features")
Ответ 3
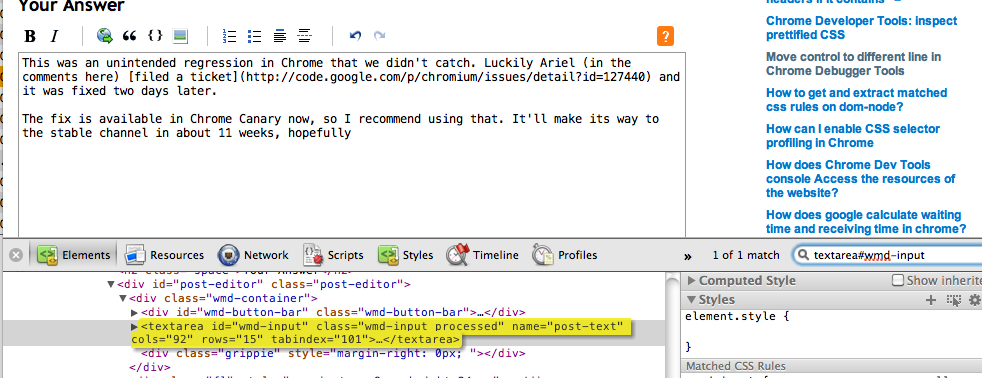
Это был непреднамеренный регресс в Chrome, который мы не поймали. К счастью, Ариэль (в комментариях здесь) подал билет, и он был исправлен через два дня.
Если все будет хорошо, он прорвется на стабильный канал примерно через 11 недель. Однако функция теперь доступна в Chrome Canary, поэтому я рекомендую использовать ее.