Элементы с размером шрифта css < 12px не действуют в Google Chrome - остаются размер шрифта 12px.
Что мне делать?
В браузере Google Chrome используются настройки по умолчанию. Моя версия 4.0.249.89. Я использую Windows XP.
Вы можете вставить следующий код в свой Google Chrome, чтобы проверить его:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
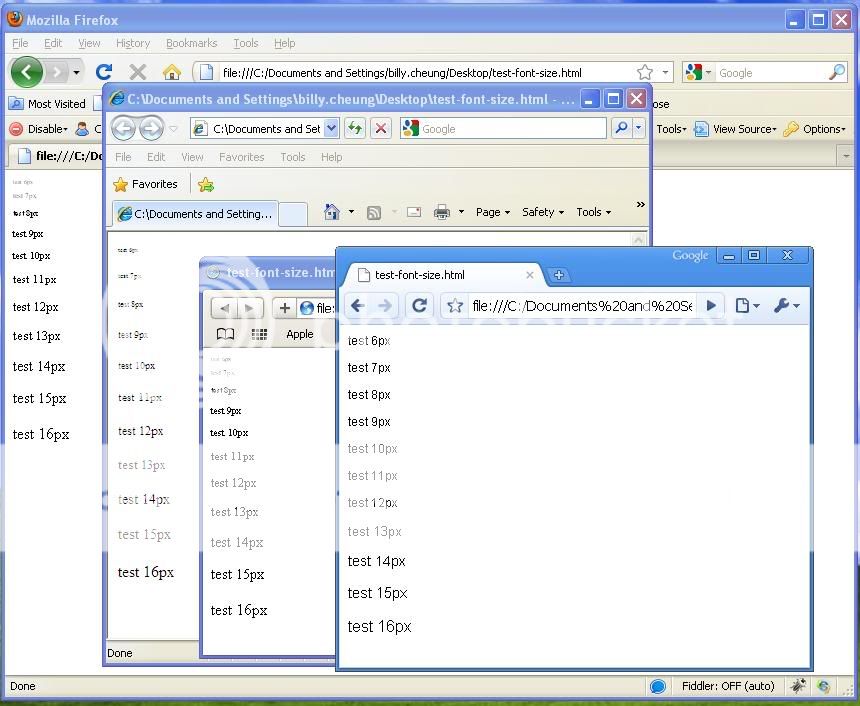
Результаты из разных браузеров: