Как добавить параметр "подтвердить удаление" в ASP.NET Gridview?
Как добавить параметр "подтвердить удаление" в ASP.Net Gridview?
Ответ 1
Это должно сделать это.
Я нашел его здесь: http://forums.asp.net/p/1331581/2678206.aspx
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="DeleteButton" runat="server" ImageUrl="~/site/img/icons/cross.png"
CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this event?');"
AlternateText="Delete" />
</ItemTemplate>
</asp:TemplateField>
Ответ 2
Если ваш Gridview используется с AutoGenerateDeleteButton="true", вы можете преобразовать его в LinkButton:
-
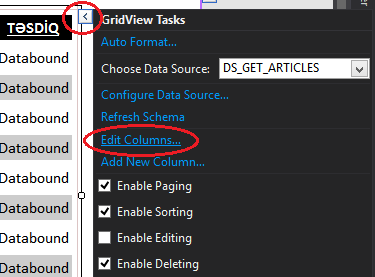
Нажмите Задачи GridView, а затем Изменить столбцы.
![https://www.flickr.com/photos/32784002@N02/15395933069/]()
-
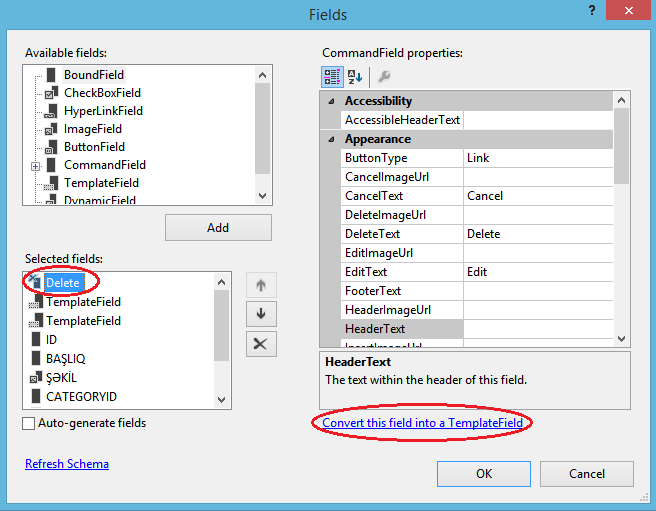
Выберите Удалить в Выбранные поля и нажмите Преобразовать это поле в TemplateField. Затем нажмите ОК.
![https://www.flickr.com/photos/32784002@N02/15579904611/]()
-
Теперь будет создан ваш
LinkButton. Вы можете добавить событиеOnClientClickвLinkButtonследующим образом:OnClientClick="return confirm('Are you sure you want to delete?'); "
Ответ 3
Я сделал это немного иначе. В моем gridview я установил AutoGenerateDeleteButton="true". Чтобы найти кнопку удаления, я использую jQuery и добавляю событие click к найденным Anchors.
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
Это быстро и просто для того, что мне нужно делать. Просто помните, что каждый якорь на странице, отображающей Delete, будет выбран jQuery и будет добавлен к нему событие.
Ответ 4
Вы можете использовать кнопку OnClientClick.
OnClientClick="return confirm('confirm delete')"
Ответ 5
Мне не нужен какой-либо образ, поэтому я изменил ответ, данный @statmaster, чтобы сделать его простой запись вместе с другими столбцами.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this entry?');">Delete </asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
Цвет текста можно изменить с помощью свойства Forecolor.
Ответ 6
Мне нравится этот способ добавления запроса подтверждения перед удалением записи из gridview. Это определение CommandField, вложенное в веб-элемент управления GridView на странице aspx. Здесь нет ничего необычного - просто прямое Commandfield.
<asp:CommandField ShowEditButton="true" UpdateText="Save" ShowDeleteButton="True">
<ControlStyle CssClass="modMarketAdjust" />
</asp:CommandField>Ответ 7
Мне очень нравится добавлять код в событие GridView RowDataBound, чтобы сообщить пользователю точно, какой элемент они пытаются удалить. Чуть лучше пользовательский интерфейс?
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
LinkButton lnkBtnDelete = e.Row.FindControl("lnkBtnDelete") as LinkButton;
// Use whatever control you want to show in the confirmation message
Label lblContactName = e.Row.FindControl("lblContactName") as Label;
lnkBtnDelete.Attributes.Add("onclick", string.Format("return confirm('Are you sure you want to delete the contact {0}?');", lblContactName.Text));
}
}
Ответ 8
Это мой предпочтительный метод. Довольно прямо:
http://www.codeproject.com/KB/webforms/GridViewConfirmDelete.aspx
Ответ 9
Попробуйте следующее:
Я использовал кнопки "Обновить" и "Удалить". Он не касается кнопки "Редактировать". Вы можете использовать автоматически сгенерированные кнопки.
protected void gvOperators_OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if(e.Row.RowType != DataControlRowType.DataRow) return;
var updateButton = (LinkButton)e.Row.Cells[0].Controls[0];
if (updateButton.Text == "Update")
{
updateButton.OnClientClick = "return confirm('Do you really want to update?');";
}
var deleteButton = (LinkButton)e.Row.Cells[0].Controls[2];
if (deleteButton.Text == "Delete")
{
deleteButton.OnClientClick = "return confirm('Do you really want to delete?');";
}
}
Ответ 10
Хотя многие из этих ответов будут работать, это показывает простой пример использования CommandField в GridView с использованием свойства OnClientClick.
ASPX:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound"... >
<Columns>
<!-- Data columns here -->
<asp:CommandField ButtonType="Button" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
ASPX.CS:
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow && e.Row.RowIndex != GridView1.EditIndex)
{
(e.Row.Cells[2].Controls[2] as Button).OnClientClick = "return confirm('Do you want to delete this row?');";
}
}
Ответ 11
У меня возникли проблемы с получением кнопки CommandField Delete, чтобы почтить ответ "return false", когда пользователь нажал кнопку "Отменить" во всплывающем окне "Вы уверены", с помощью функции подтверждения javascript(). Я не хотел менять его в поле шаблона.
Проблема, как я вижу, заключалась в том, что у этих кнопок CommandField уже есть связанный с ними Javascript для выполнения обратной передачи. Не удалось добавить просто функцию добавления подтверждения().
Вот как я его решил:
Используя JQuery, я сначала нашел каждую кнопку удаления на странице (их несколько), а затем манипулировал кнопкой, связанной с Javascript, на основании того, согласился ли посетитель или отменил подтверждающее всплывающее окно.
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('input[type="button"]').each(function() {
if ($(this).val() == "Delete") {
var curEvent = $(this).attr('onclick');
var newContent = "if(affirmDelete() == true){" + curEvent + "};"
$(this).attr('onclick',newContent);
}
});
}
function affirmDelete() {
return confirm('Are you sure?');
}
</script>
Ответ 12
Этот код работает отлично для меня.
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
Ответ 13
Мне нравится решение JavaScript, и у меня есть некоторые обновления для работы с динамической загрузкой AJAX:
$(document).on("click", "a", function () {
if (this.innerHTML.indexOf("Delete") == 0) {
return confirm("Are you sure you want to delete this record?");
}
});
Надеюсь, это поможет;)
Ответ 14
Это мой метод, и он работает отлично.
гадюка
<asp:CommandField ButtonType="Link" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="5%" HeaderStyle-Width="5%" HeaderStyle-CssClass="color" HeaderText="Edit"
EditText="<span style='font-size: 20px; color: #27ae60;'><span class='glyphicons glyph-edit'></span></span>"
DeleteText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-bin'></span></span>"
CancelText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-remove-2'></span></span>"
UpdateText="<span style='font-size: 20px; color: #2980b9;'><span class='glyphicons glyph-floppy-saved'></span></span>" />
С# (заменить 5 на номер столбца кнопки)
if ((e.Row.RowState & DataControlRowState.Edit) > 0)
{
}
else {
((LinkButton)e.Row.Cells[5].Controls[2]).OnClientClick = "return confirm('Do you really want to delete?');";
}