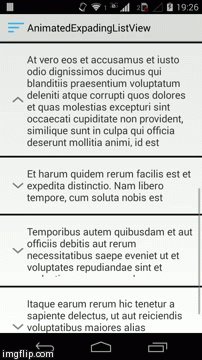
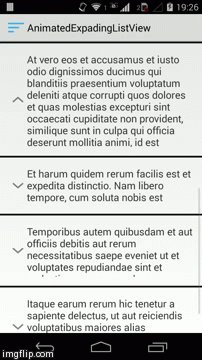
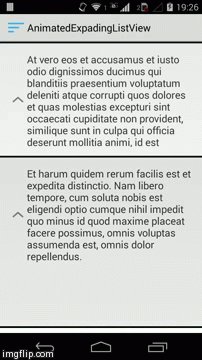
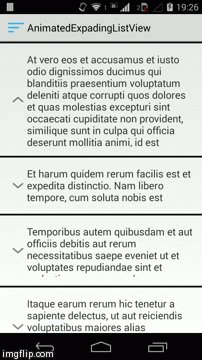
У меня есть ячейка в ListView, в которой есть куча текста. Я показываю первые две строки текста, а затем заканчиваю его "...", если он выходит за рамки. Я хочу, чтобы пользователь мог касаться ячейки и динамически ее расширять в представлении, отображая все данные. Затем, когда они снова касаются ячейки, он сжимается до нормального размера.
Я видел приложение iOS, и это очень круто. Есть ли способ сделать это с Android? Как?