В настоящее время, когда вы настраиваете вкладки в Bootstrap 3, вкладки не реагируют.
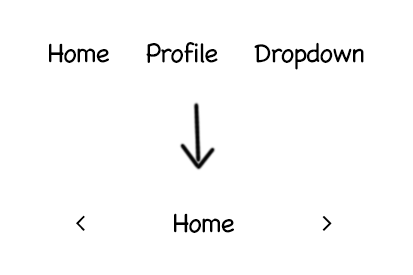
Это:

Включение в это:

CSS. Исправление того, как это выглядит, легко, просто удаляя поплавок и т.д. При максимальной ширине. Однако содержимое не связано с вкладкой, поэтому стек вкладок будет работать как вкладки, но при меньших видовых экранах вы можете увидеть или не увидеть изменение в содержании.
Это базовый html для создания навигации с вкладками:
<!--begin tabs going in wide content -->
<ul class="nav nav-tabs" id="maincontent" role="tablist">
<li class="active"><a href="#home" role="tab" data-toggle="tab">Home</a></li>
<li><a href="#profile" role="tab" data-toggle="tab">Profile</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#dropdown1" tabindex="-1" role="tab" data-toggle="tab">@fat</a></li>
<li><a href="#dropdown2" tabindex="-1" role="tab" data-toggle="tab">@mdo</a></li>
</ul>
</li>
</ul><!--/.nav-tabs.content-tabs -->
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Home Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="profile">
<p>Profile Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown1">
<p>Dropdown1 - ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown2">
<p>Dropdown 2 - ...</p>
</div><!--/.tab-pane -->
</div><!--/.tab-content -->
Как вы вставляете вкладки в Аккордеон или Коллапс, чтобы он был дружелюбен к виду?