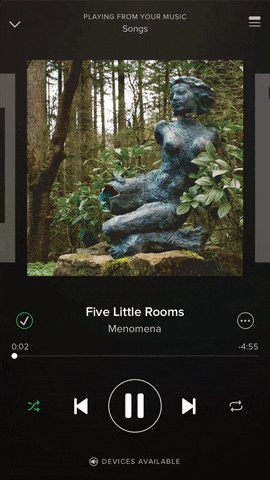
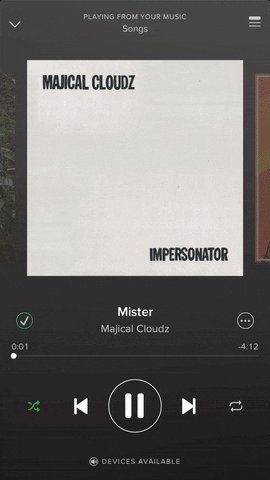
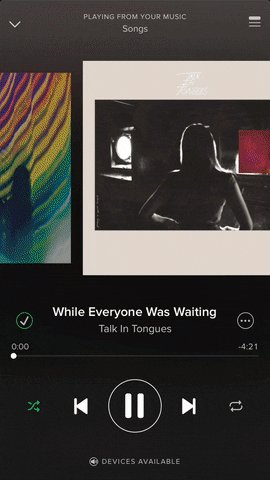
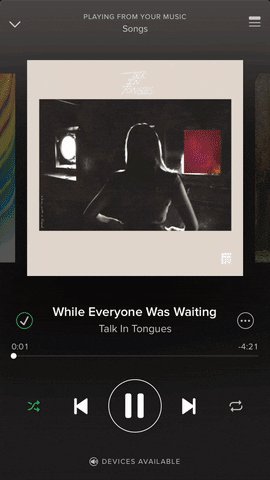
У меня много трудностей, пытаясь создать UICollectionView, как в Spotify Player, который действует следующим образом:

Проблема для меня в два раза.
1) Как центрировать ячейки так, чтобы вы могли видеть среднюю ячейку, а также левую и правую.
- Если я создаю ячейки, которые являются квадратными и добавляют расстояние между каждой ячейкой, ячейки отображаются правильно, но не центрируются.
2) С pagingEnabled = YES, просмотр коллекции правильно перебирает с одной страницы на другую. Однако, если ячейки не центрированы, он просто перемещает представление коллекции по странице, которая является шириной экрана. Итак, вопрос в том, как вы перемещаете страницы, чтобы получить эффект выше.
3), как вы анимируете размер ячеек при перемещении.
- Я не хочу слишком беспокоиться об этом. Если я смогу добиться этого, это будет здорово, но более трудные проблемы - 1 и 2.
Код, который я имею в настоящее время, представляет собой простой UICollectionView с нормальной настройкой делегата и пользовательскими ячейками UICollectionview, которые являются квадратами. Может быть, я подошел к подклассу UICollectionViewFlowLayout? Или, может быть, мне нужно включить pagingEnabled в НЕТ, а затем использовать пользовательские события салфетки? Любить любую помощь!


