Проблема
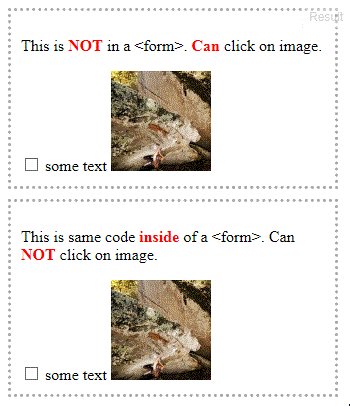
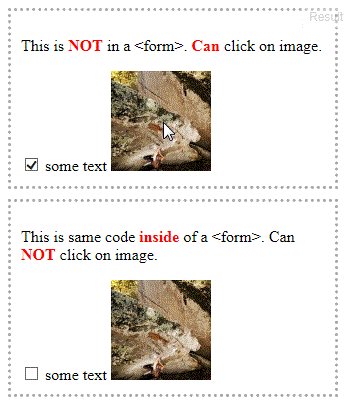
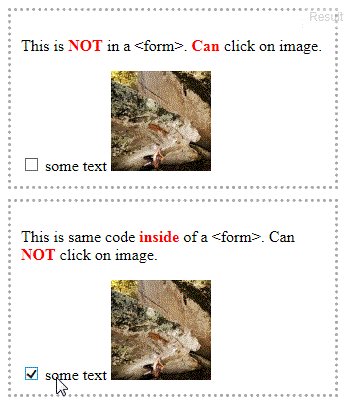
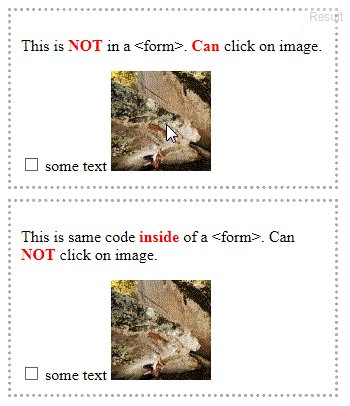
В IE11 изображение в следующем коде можно щелкнуть, чтобы активировать/переключить вход в метке:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
Пока изображение в этом точно таком же коде, но внутри <form>, не активируется для активации/переключения входа:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

Обратите внимание, что в приведенном выше примере анимации я нажимаю на второе изображение, которое не работает, но нажатие на текст работает (просто это было для демонстрации).
Это было протестировано и воспроизведено на:
- IE 11.0.9600.16428 для Windows 7 Pro SP1 x64.
- IE 11.0.9600.16438 на планшете Windows RT 8.1.
- IE 11.0.9600.17105 на Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 в Windows 10
Эта проблема не возникает в IE9, IE10, Microsoft Edge и других браузерах.
Вопросы:
- Может ли это быть разрешено без JS при использовании тегов изображений?
- Если нет, то какие существуют другие возможные решения?
- (Необязательно) Почему во втором примере изображение не запускает элемент ввода (при этом он выполняется в первом)?