Можно ли установить контрольные точки, используя инспектор google chrome, код javascript, введенный в jsfiddle.net?
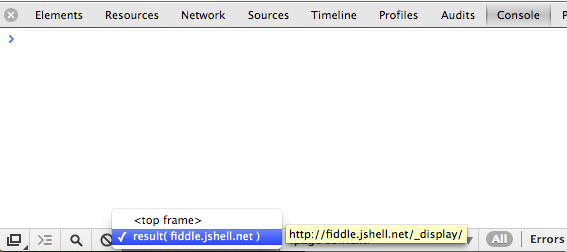
Когда я перехожу на вкладку script инструментов разработчика, я вижу много скриптов, но я не знаю, где будет найден мой script или если он вообще может быть найден там. Раньше я только что решил использовать какое-то действие console.log, но мне бы хотелось установить некоторые точки останова.
(Если это невозможно, меня интересуют другие способы проверки javascript в этом сценарии.)