У меня есть эта строка:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
Я хотел бы получить текст между тегами b в массив, то есть:
['Bob', '20', 'programming']
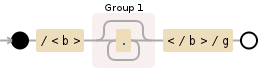
Я пробовал этот /<b>(.*?)<\/b>/.exec(str), но он получит только первый текст.